小伙伴们知道CorelDRAW X7怎么制作目录吗?今天小编就来讲解CorelDRAW X7制作目录攻略,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家呢。
CorelDRAW X7制作目录的操作教程

绘制段落文本框 在CorelDRAW中新建文件,用“文本工具”绘制一个段落文本框。

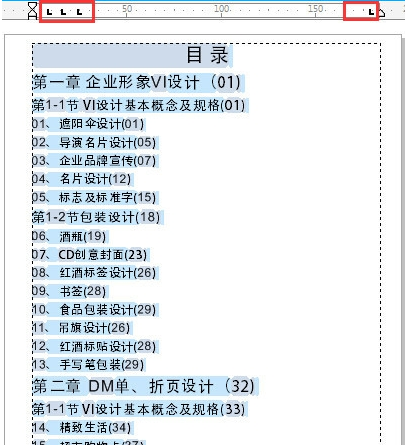
输入文字 使用“文本工具”输入目录文字。

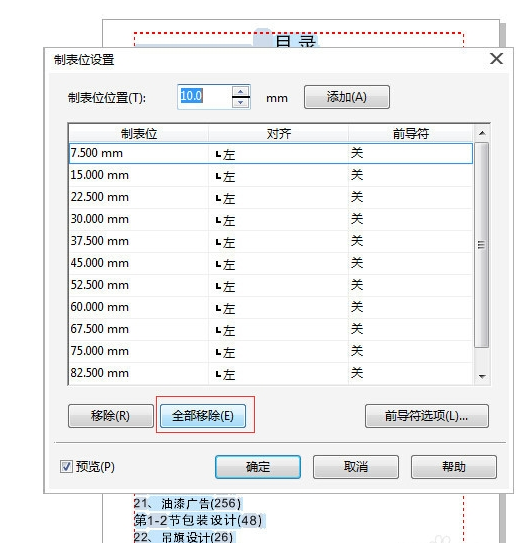
清除原有制表位 使用文本工具在文本框内任意位置单击激活文本框,执行“文本”菜单→“制表位”,移除原有的制表位。

添加制表位用鼠标单击手动加上四个制表位,如图所示。

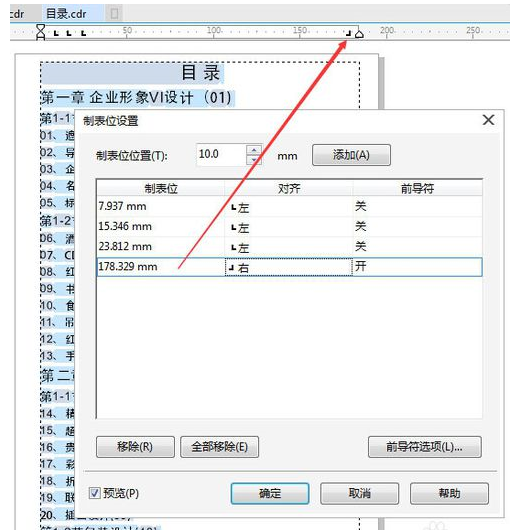
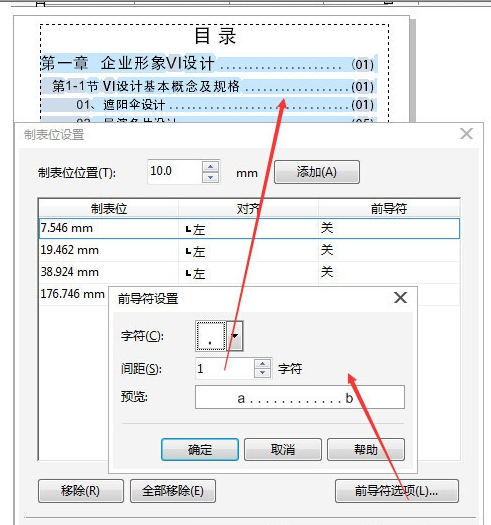
设置制表位再打开制表位设置对话框,给最后一个制表符设置为“右对齐”和“前导符”。

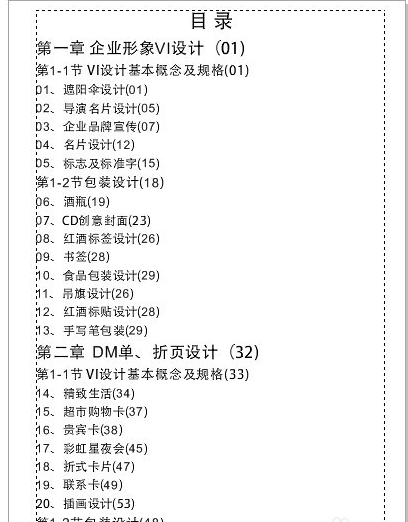
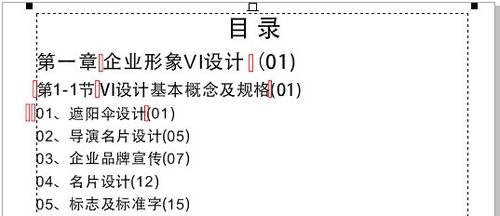
输入Tab键 在图6标注红色矩形框的地方输入Tab键(有几个矩形框就输入几次Tab键),输入完成之后的效果如图7所示。


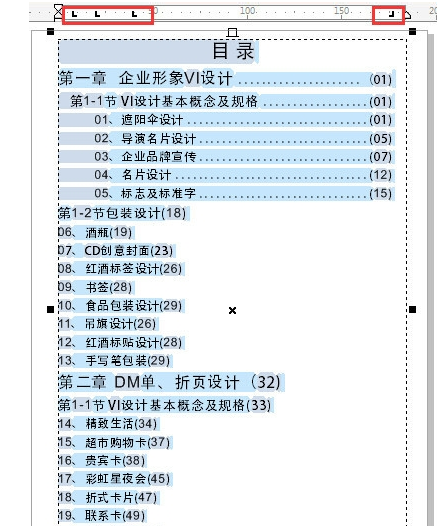
调整位置 调整制表符的位置用鼠标拖动就可以(拖动红框标注的几个制表符可以调整下面文字对齐效果,想要将哪行文字对齐,就要先选择该行文字)。

重复操作 调整前导符的间距,执行“文本”→“制表位”命令,在弹出的制表位设置中单击“前导符选项”,在“前导符设置”中设置“字符间距”,它会有实时预览的功能,非常棒的设计。

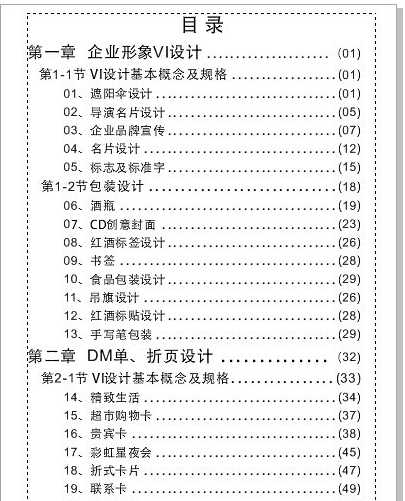
最终效果 将Tab键按到底,最终效果。